BreezyBit - A Native Salesforce Web Form Builder, Part 1
Web forms are a great way to get data into Salesforce, and while there are a number of ways to create them, from Salesforce's Web-To-Lead, Web-To-Case or other AppExchange form builders, none of them are as easy to use and convenient as BreezyBit in my experience.
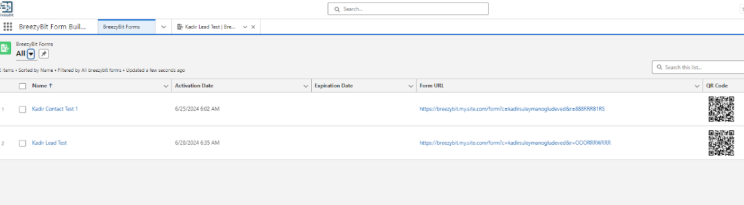
With BreezyBit, you can build and publish a form in less than 5 minutes! That's from adding fields to the form to having a URL or QR code ready for distribution!
BreezyBit is currently the only native Salesforce form builder app with multiple language, batch processing and file upload support. More on those later!
Forms can be developed directly in PROD but you can also import them from a sandbox, so you don't have to bother with changesets. The latter is great, since these forms can be used in combination with programmatic and declarative automation. Build and test in a sandbox and deploy to PROD after everything checks out.
BreezyBit uses the powerful Google reCaptcha platform to filter out spam and prevent DDOS attacks.
One of the most powerful features of the current version is the ability to clone existing forms: You can have one or multiple form templates all kitted out with your corporate colors and logos that you can modify to meet your needs and deploy quickly, also from sandbox to PROD.
To start using BreezyBit, just install the app from their AppExchange listing. Here’s a step by step video explaining that process.
The setup was, for lack of a better word, a 'breeze'!
You will receive a confirmation email informing you of a successful installation. The email mentions that "Some components, such as custom objects, custom report types, and workflow rules, must be activated using the package deploy process, before they are available to your organization." although I have not found this to be an issue when installing BreezyBit on a dev org.
I was able to navigate to the BreezyBit app without any additional effort.
Building forms with BreezyBit is very easy, as it is a native solution. It feels very "App Buildery". Yes, that's technical jargon!
The App
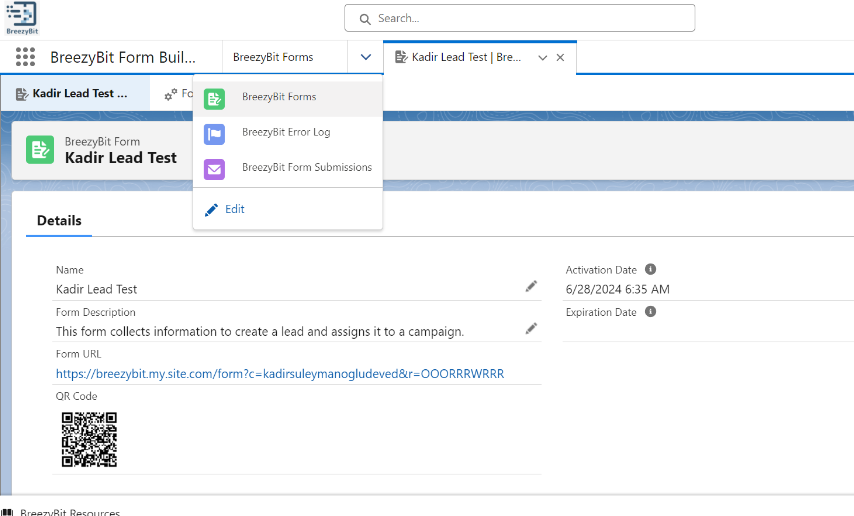
The BreezyBit app provides console style navigation with links to resources in the toolbar.
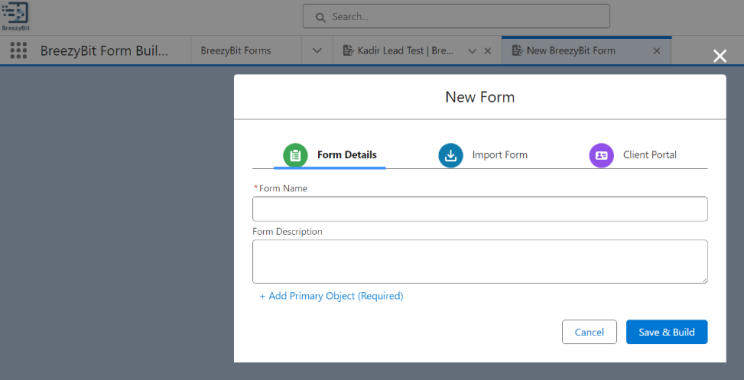
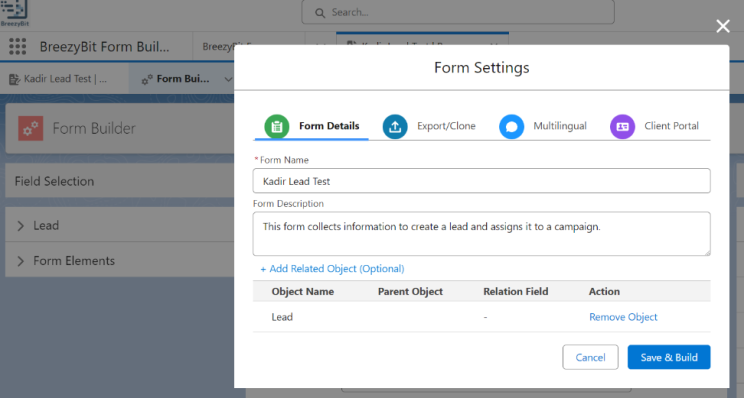
To start building your form, just click on the "New" button and give the form a name and a description. Then select the primary object for the form and any optional related objects.
On the next screen click on the "Form Builder" button on the top right to start building your form.
Building Web Forms
In this example, I kept it simple and picked Lead as the primary and only object for this form. I also added a flow that adds the newly created Lead record to a Campaign based on the Lead Source field value.
However, you can also add multiple related objects, such as Tasks, to the form. You can specify default values for the fields of those objects and when the form is submitted a related Task record is created in Salesforce.
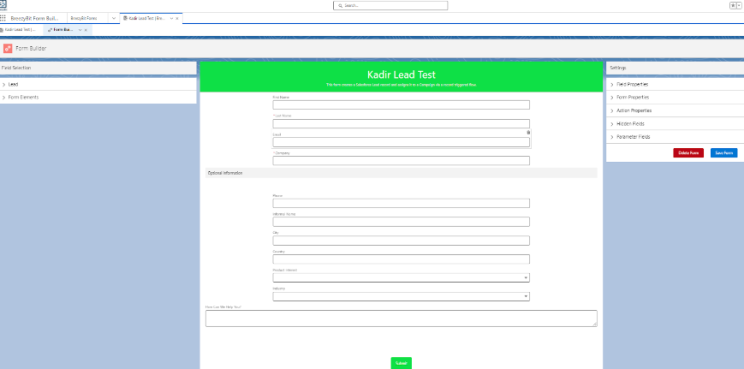
Click on "Save & build" to save the form In the Form Builder, just drag and drop fields from the list on the left onto the canvas.
You can have 1-6 columns on the canvas and make a number of other visual changes.
Like, I said very App Buildery!
You can rearrange the fields on the canvas with sections, separators and spacers in any which way you like. You can also display multiple fields in a row. To do that just set the field value to any value between 1-12, where 12 is the row width. You could have 12 fields in a single row if you wanted to, but that may not be very useful :)
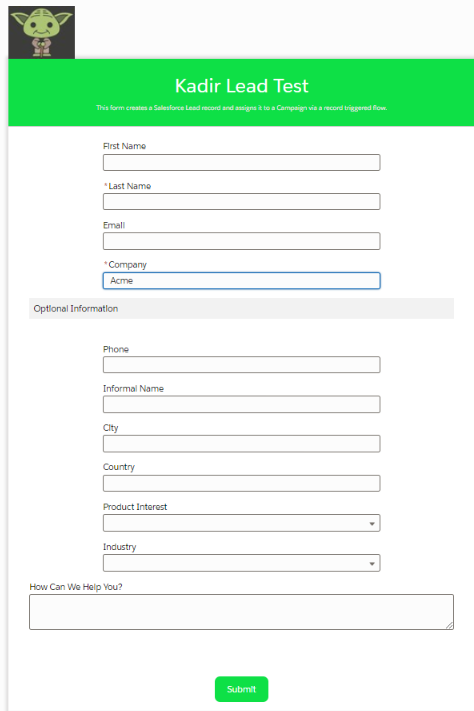
You can also define field visibility conditions for individual fields if you wish. In our example, the section 'Optional Information' and the fields below are only displayed if there's a value in the required company field.
BreezyBit Web Form
Mobile
The web forms also work great on mobile devices!
Exporting and Cloning Web Forms
You can export or clone a form by clicking on the sprocket on the far right side in the Form Builder.
Click on the Export/Clone tab in the Form Settings pop-up and then on the Export Form button. This will download a JSON file into the default file download folder set in Chrome.
To import the JSON file, click on the New button in the BreezyBit list view in your target org and click on the New button. In the New Form pop-up, select the Import Form tab and then select the JSON file. That's it! The new form will have '(Imported)' appended to the original form name.
Need another Lead form, but with a few differences? Let's say you just want to tweak your base Lead form and add different fields or even a related object to it. Well you're in luck! Cloning forms is really easy. Just click on the Export/Clone tab in the Form Settings pop-up and then on the Export Form button. This will download a JSON file into the default file download folder set in Chrome. The cloned form will have '(Cloned)' appended to the original form name.
Translations
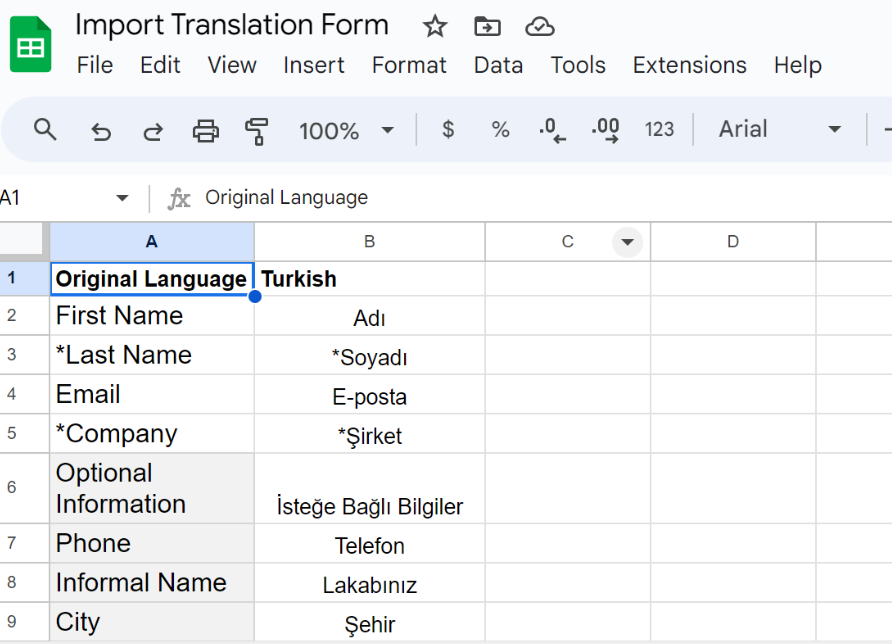
As I mentioned before, BreezyBit also lets you create multiple language versions of your forms. Let's say, you need the same form in Turkish. The first thing you need to do is to download a list of the field and section labels in your form.
The downloaded file is a CSV file that has two columns: Original Language and Translated Language. Translate the entries in the Translated Language column into your target language. You don't actually have to do any actual translation if you don't have the necessary skill set or budget for this. BreezyBit will share a Google Docs language spreadsheet with you that plugs into Google translate and has columns for some major languages. Just copy paste the source language labels into the first column and the translations will populate the target language columns.
You can also use other translation services. For example, DeepL does a great job too. Just copy paste the source language labels into the left section and select the target language.
Copy paste the translations into the Translated Language column and save the file in CSV UTF-8 format. This part is VERY important! Lastly, upload the CSV file in the Form Builder, and a new form displaying the translated labels is created for you. Et voila! It's good to go!
I have yet to see an easier way to do this!
Analytics
You can run full analytics on BreezyBit form submissions. BreezyBit also gives you access to an error log to help with troubleshooting.
This is all for part 1. In part 2, I will show you BreezyBit's batch processing, multipage forms and file upload features.
Please let me know if you have any questions or contact Hakan Taymaz 👨🏻💻 at BreezyBit.